Het bouwen van een website is een complex proces. Vaak is het iets wat je als ondernemer uitbesteedt aan een externe partij, omdat je zelf de kennis niet aan boord hebt, of simpelweg geen tijd hebt om er naast je kernactiviteiten veel aandacht aan te schenken.
Vroeger, toen de mogelijkheden op het internet nog een stuk beperkter waren, bestelde je - bij wijze van spreken - een 13-in-een-dozijnwebsite via de lokale websiteboer en was daarmee de kous af. Tegenwoordig is dat anders. Je website is hét uithangbord van je bedrijf en moet aan een groeiend aantal basisregels voldoen om volledig tot zijn recht te komen:
Steeds meer informatie moet online beschikbaar zijn
Ondanks dit groeiend aantal pagina’s moet de menustructuur overzichtelijk en logisch blijven
Het ontwerp moet opvallen ten opzichte van de concurrentie en het liefst zelfs verbluffen
De website moet conversiegericht zijn om de bezoeker zo snel mogelijk tot actie aan te zetten
Kortom, er gaat flink wat denkwerk aan vooraf, voordat een nieuwe website daadwerkelijk uitgewerkt kan worden en klaar is voor de lancering. Bij dit denkwerk is de input van de opdrachtgever absoluut onmisbaar.
Date
20-05-2021
Categorie
Marketing
Om deze functionaliteit te gebruiken dient u de marketing cookies te accepteren.
“Doe maar een kapseltje”
Denk even terug aan de bekende reclame van Royal Club. Een nogal slungelige en goedgelovige kerel gaat elke keuze uit de weg. “Doe maar een kapseltje”, zegt hij. Hij kan immers zijn eigen haar niet knippen en gaat er blindelings vanuit dat de kapper - in dit geval de expert - wel de beste keuze voor hem maakt. Uiteindelijk loopt hij voor joker met zijn monnikenkapsel, omdat de kapper niet de juiste input heeft ontvangen om zijn keuze op te baseren.
Bij het bouwen van een website werkt dit net zo: door de klant nauw te betrekken bij het proces, kan de uitvoerder meer input ophalen en de juiste keuzes maken, zodat de klant uiteindelijk beter voor de dag komt. Dit vergt van beide kanten een tijdsinvestering, maar zorgt wel voor een beter resultaat.
Een goed voorbeeld van een traject waarbij het meedenken van de klant écht voor het verschil heeft gezorgd, is bij het ontwikkelen van de website voor High Tech Campus Eindhoven. Door regelmatig te sparren, op elke stap in het proces te reflecteren en elke week de voortgang te overleggen, hebben we een website opgetuigd die de ene partij niet zonder de ander had kunnen realiseren. Co-creatie noemen we dat.

Stap 1: (Menu)structuur
Alle begin is moeilijk, vooral bij het bouwen van een website. Als er al een oude website is, dan kan het natuurlijk handig zijn om daar de highlights van over te nemen. Tegelijkertijd is het juist de uitdaging om een bestaande structuur los te laten en te filosoferen over hoe het anders kan. Waar hebben bezoekers behoefte aan? Welke informatie mag niet ontbreken? Hoe kan die informatie worden gegroepeerd?
Een goede manier om een antwoord te vinden op deze vragen is door middel van een ‘Post-it sessie’. Schrijf alle topics die je belangrijk vindt om op de website te vermelden op een aparte post-it. Als je eenmaal een hele berg aan losse blaadjes hebt, dan kun je gaan sorteren. Welke post-its kun je combineren? Welke horen bij elkaar? Zo kom je over het algemeen vrij snel tot een overzichtelijke structuur.
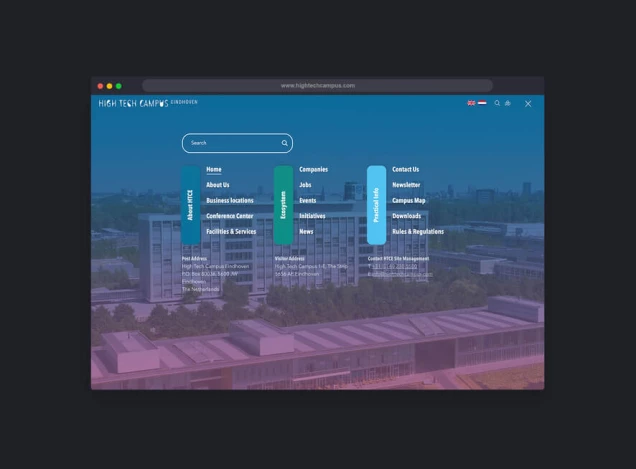
In het geval van HTCE leidde de post-it sessie er bijvoorbeeld toe dat we het hoofdmenu hebben opgedeeld in drie kolommen: één kolom met basisinformatie over de campus zelf (met o.a. de pagina’s Over Ons en Faciliteiten & Diensten), één kolom over het dynamische Ecosysteem (met o.a. de pagina’s Evenementen en Nieuws) en één kolom over praktische informatie (met o.a. de pagina’s Contact en Wet- & Regelgeving).

Stap 2: (Atomic) Web Design
Bij het ontwerpen van een grote website is consistentie van groot belang. Je wil immers dat je website op elke pagina hetzelfde functioneert en er een eenduidige stijl wordt gehanteerd. Dat vergt natuurlijk oog voor detail en vaak blijven - ondanks meerdere controles - kleine verschillen bestaan.
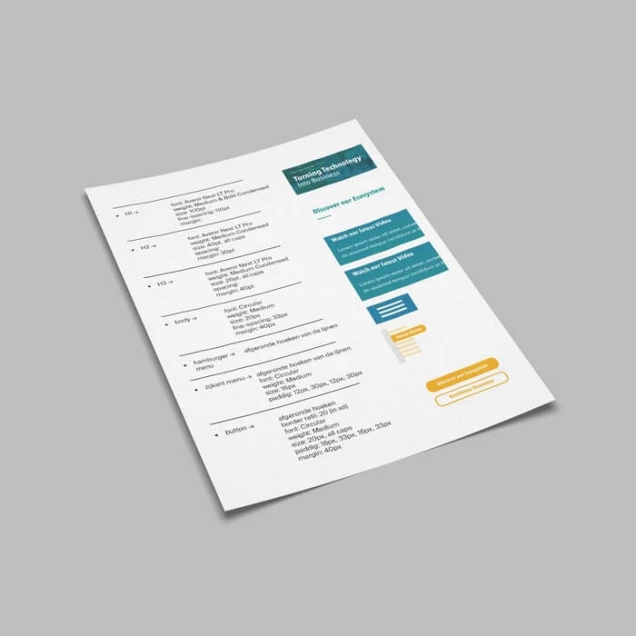
Om het designproces efficiënter in te richten hebben we bij het ontwerp van de website voor HTCE gebruikgemaakt van een zogenaamd Atomic Design. Daarbij breek je het ontwerp op in de kleinst mogelijke delen (oftewel atomen), geef je die vorm en bouw je daarmee het design op. In plaats van eerst het volledige ontwerp compleet te maken, besteed je juist eerst aandacht aan het vormgeven van headers, lopende tekst, knoppen of afbeeldingssjablonen. Deze gegevens kun je vervolgens makkelijk overnemen naar de rest van het webdesign.
Door het ontwerp tot op het kleinste detailniveau vast te leggen, voorkom je verschillen, kun je het design makkelijker vertalen naar andere pagina’s en bespaar je ook tijd bij het omzetten van het ontwerp naar werkende code. De meeste waarden en parameters heb je immers al bepaald.
Stap 3: Bouwen, testen en aanvullen
Een grote website kan soms bijzonder complex worden. Niet alleen zijn er veel verschillende pagina’s die allemaal goed vindbaar moeten zijn, maar ook is er vaak sprake van technisch complexere functionaliteit. Om het overzicht te kunnen bewaken, zijn alle functie-eisen vooraf samengevat in een zogenaamd User Requirements Document, oftewel een URD. Hierin worden alle functionaliteiten beschreven waarover het platform moet beschikken.
Vaak komen die functionaliteiten voort uit een nadrukkelijke wens van de klant. HTCE ontvangt bijvoorbeeld veel aanvragen om vacatures of evenementen op hun website te plaatsen. De coördinatie hiervan kost veel tijd, dus in de nieuwe website hebben we een module gebouwd waarmee klanten van HTCE zelf hun vacatures of evenementen kunnen inschieten. HTCE krijgt hiervan vervolgens automatisch een melding en hoeft deze alleen nog te controleren en te accepteren. Deze wensen zijn in het URD vertaald naar specifieke functie-eisen.
Een URD maakt het ook mogelijk om consequent te testen. Je weet immers al van tevoren waar je op moet letten en wat het verwachte gedrag van de website is. Omdat de website netjes modulair is opgebouwd, is het ook makkelijker om losstaande functies te controleren of aan te passen wanneer de eisen wijzigen of we bij de ontwikkeling tot voortschrijdend inzicht komen. Tijdens de bouw van de website hebben we wekelijks met HTCE contact gehad over de voortgang, om zo onze sprint planning te bewaken en op tijd te kunnen bijsturen.
Stap 4: Lanceren!
Een website is nooit helemaal af. Ondanks dat alle wensen en eisen vooraf zorgvuldig in kaart zijn gebracht en tijdens het proces regelmatig zijn bijgesteld, ontstaan er tijdens de samenwerking altijd gave, nieuwe ideeën of praktische inzichten. Een website bouwen is dan ook idealiter een langetermijnsamenwerking, waarbij beide partijen regelmatig nadenken over verbeterpunten en optimalisaties, zodat de website blijft groeien. Co-creatie(f) noemen we dat!