Terwijl je op het internet rondsurft, wordt er veel informatie over jou en je online gedrag opgeslagen. Aan de ene kant is dat misschien beangstigend. Denk maar aan de vele verhalen rondom datalekken, hackers of privacyschandalen die het nieuws halen. Toch zorgt diezelfde data er ook voor dat ons online leven als bezoeker een stuk gemakkelijker wordt en we als organisatie gebruikers beter kunnen bedienen. Het wordt steeds makkelijker om een website dynamisch aan te passen aan de voorkeuren van je gebruiker. In deze blog nemen we een aantal praktijkvoorbeelden met je door, waarmee je ook op je eigen website aan de slag kan.
Als bedrijf ben je natuurlijk veel bezig met het genereren van leads of het verkopen van je product. Vaak komen daar de nodige marketingboodschappen bij kijken. Advertenties zijn bijvoorbeeld een gangbaar middel om zoveel mogelijk mensen te bereiken. Toch zijn advertenties niet altijd even effectief. Hoewel je vaak veel mensen in één keer kunt aanspreken, voelen veel lezers zich niet meteen gegrepen of missen ze een persoonlijke noot. Vandaar dat het personaliseren van websites steeds populairder wordt.
Personalisatie kan van grote invloed zijn op de conversie statistieken: het levert vaak meer leads en sales, een langere tijd op de website en een lagere bounce rate op. Een persoonlijkere website roept meer interactie op, omdat de bezoeker zich persoonlijk aangesproken en begrepen voelt. Nu we weten dat personalisatie belangrijk is, rest ons alleen nog de hoe-vraag. We bespreken vier verschillende manieren waarop je je pagina kan aanpassen aan de specifieke bezoeker.
Date
30-03-2020
Categorie
Marketing

Aanpassing op basis van (zoek)geschiedenis
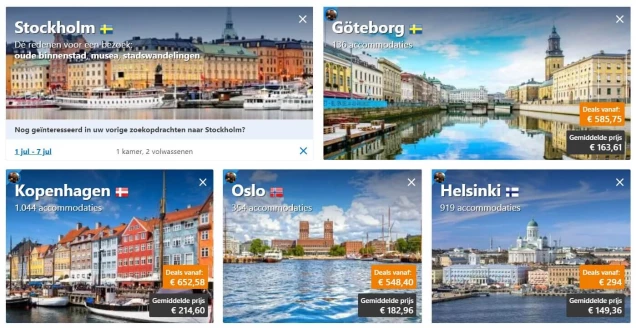
Een website aanpassen op basis van de zoekgeschiedenis is wellicht het schoolvoorbeeld van personalisatie. Het is gebaseerd op de aanname dat iets waar je in het verleden naar keek, ook relevant is in de toekomst en iets vertelt over andere, soortgelijke dingen die je interessant vindt. Booking.com onthoudt bijvoorbeeld je laatste zoekopdracht en past zijn homepagina daarop aan. Log je uit en kom je later weer terug? Dan word je meteen weer geconfronteerd met je laatste zoekopdracht en daaraan gerelateerde resultaten. Om het je helemaal gemakkelijk te maken staan zelfs je reisdata er nog bij en sommen ze nog wat highlights van de betreffende stad voor je op. Het toont aan dat Booking.com begrijpt wat relevant voor je is. Daarmee bouwen ze aan een zekere vertrouwensband, waardoor je als bezoeker eerder geneigd bent om te converteren.

Aanpassing op basis van plek in het koopproces
Een koopproces (voor ook wel ‘customer journey’ genoemd) bestaat uit verschillende stadia, waar elke klant doorheen gaat. Grof gezegd zijn er 3 fases (die op hun beurt weer uiteenvallen in specifieke stadia): de oriëntatiefase, de beslissingsfase, en de nazorg-fase. In elke fase is andere informatie relevant:
In de oriëntatiefase is een bezoeker vooral op zoek naar informatie en vergelijkingsmateriaal. Wat maakt een product of dienst uniek? Wat zijn de voordelen ten opzichte van alternatieven? Wat kost het en wat levert het op?
In de beslissingsfase is een bezoeker vooral gericht op het doen van de aankoop. Waar kan men bestellen? Welke gegevens zijn daarvoor nodig? Wat zijn de voorwaarden?
In de nazorgfase heeft er daadwerkelijk een aankoop plaatsgevonden en is een klant vaak op zoek naar service en ondersteuning of een plek om zijn mening te delen.
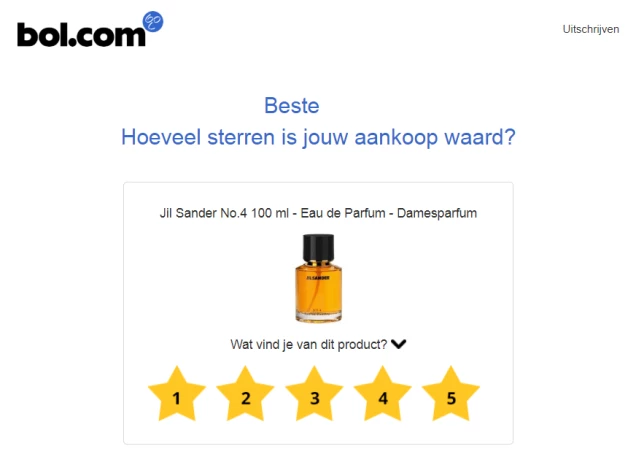
Bol.com stuurt na je aankoop vaak een mailtje met de vraag of het product je bevallen is
Als je weet in welke fase van het koopproces iemand zich bevindt, kan het zich dus lonen om daar gebruik van te maken. Heeft een klant in de oriëntatiefase iets aan zijn winkelmandje toegevoegd, maar de bestelling nog niet geplaatst? Herinner hem eraan bij een volgende login om hem naar de volgende fase te verleiden. In de nazorgfase zou je je klant kunnen juist vragen naar zijn of haar mening over een order. Daarmee toon je als bedrijf interesse en zet je jezelf op pole position voor een eventuele volgende aankoop. In dit geval is Bol.com misschien niet de fabrikant van het product, maar vaak levert het juist voor producenten ook nog eens waardevolle feedback op, mocht het product tegenvallen.

Aanpassing op basis van geolocatie
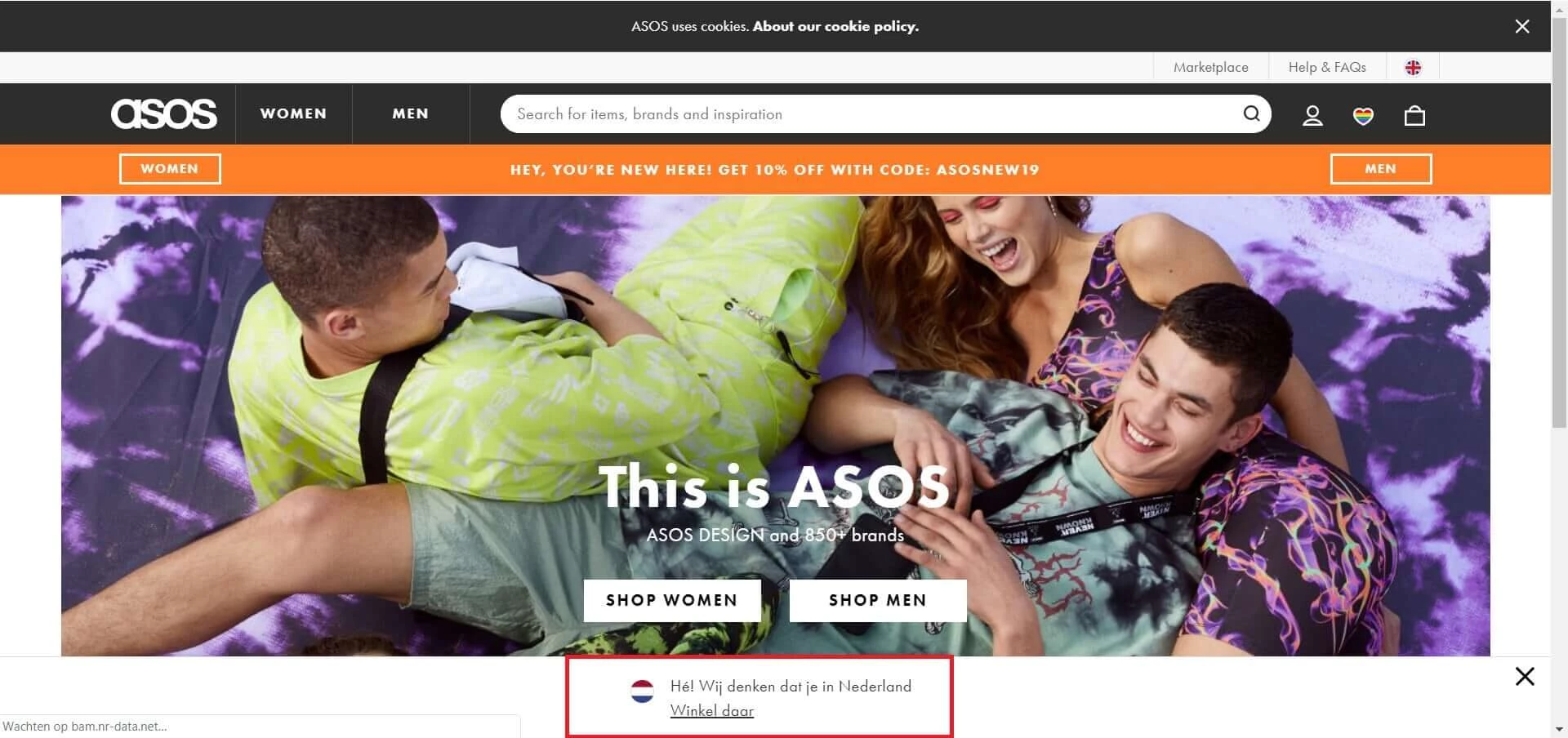
De Britse keten asos.com biedt aan om over te schakelen naar de Nederlandse versie van de website, omdat de pagina vanuit Nederland geladen is.
Ook als een gebruiker niet is ingelogd, kun je van sommige data gebruikmaken. Vaak heeft hij of zij namelijk toestemming gegeven aan de browser om locatiegegevens te delen met de website of kun je de oorsprong van het IP-adres opvragen. Hiermee kun je iets zeggen over waar diegene zich op dat moment bevindt, en je pagina inhoud daarop aanpassen. In het geval van Booking.com betekent dat vaak dat er steden worden aanbevolen die op dat moment dichtbij liggen, maar grotere winkelketens zoals Intersport gebruikten het in het verleden ook om het dichtstbijzijnde filiaal alvast automatisch voor je in te vullen.

Aanpassing op basis van gebruikersinput
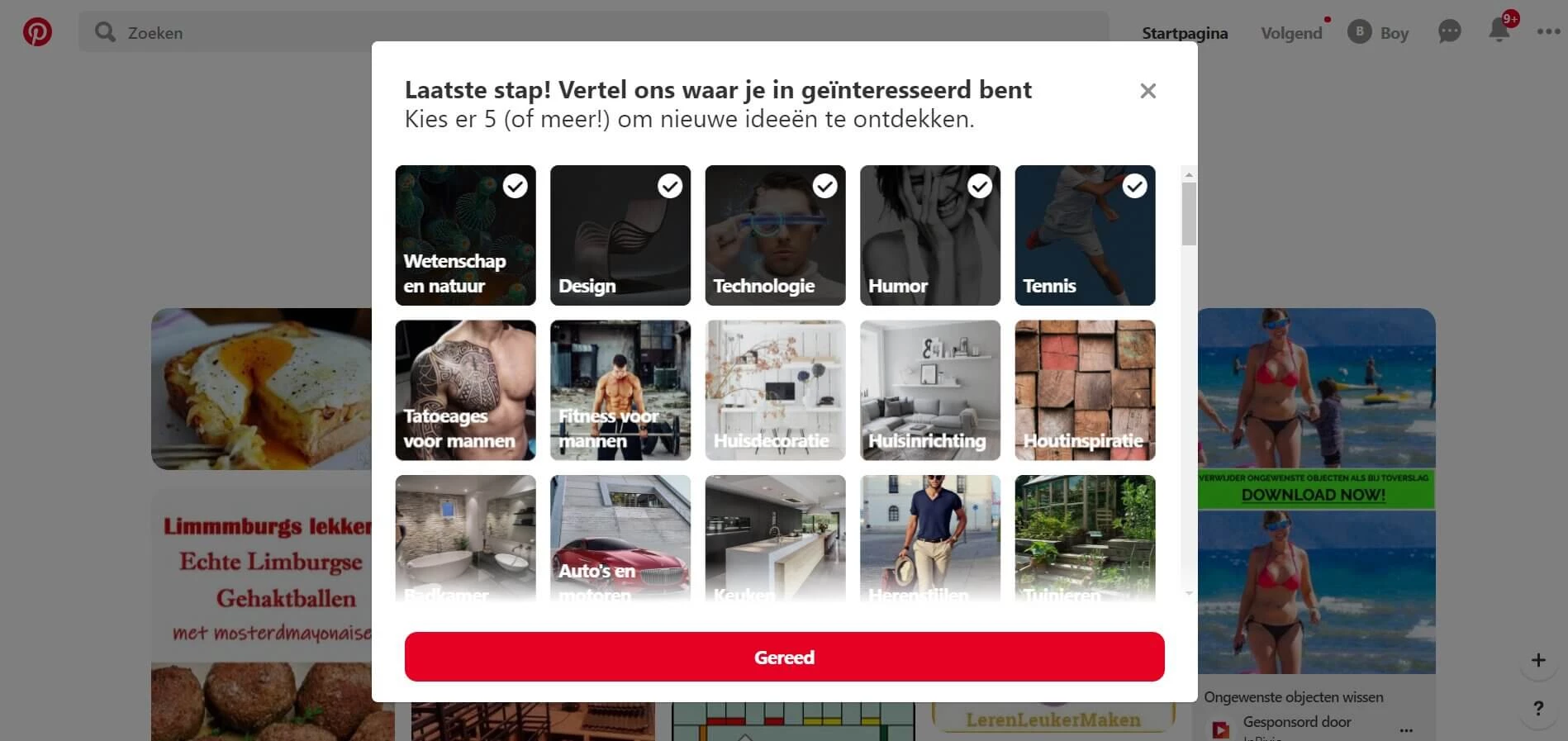
Als je een account aanmaakt op het sociale medium Pinterest, vraagt het systeem je expliciet je voorkeuren kenbaar te maken.
Allemaal leuk en aardig, dat gedoe achter de schermen, maar soms werken ‘ouderwetse’ methoden net zo goed. Wat is er bijvoorbeeld mis mee om gewoon af en toe eens een vraag te stellen aan je gebruiker en je omgeving aan te passen op het antwoord? Als je bijvoorbeeld actief bent in meerdere branches, kan het interessant zijn om verschillende versies van je landingspage te maken. Een loodgieter is waarschijnlijk op zoek naar totaal andere informatie dan een manager. Laat je gebruiker bij zijn eerste bezoek gewoon zijn interesses kenbaar maken en laad vervolgens de betreffende pagina. Kind kan de was doen.
Hou bij het ontwerp al rekening met personalisatie
Voor welke smaak je ook gaat, personalisatie is altijd een goede zet. Het helpt je specifieke groepen te targeten zonder dat je harde keuzes hoeft te maken en geeft je bezoekers een gevoel van relevantie. Het is echter wel belangrijk om al vroeg in het ontwerpproces van je website rekening te houden met dergelijke functionaliteiten. Het kan namelijk zo zijn dat je pagina’s er anders uit komen te zien als de inhoud per bezoeker verandert. Bij Appart Media helpen we je graag om na te denken over welke vormen van personalisatie voor jouw bedrijf relevant zijn en welke consequenties dat heeft voor je webdesign. Vraag een gratis, gepersonaliseerd gesprek aan via ons contactformulier!